mAccess WEB version 3.1.0
The mAccess Library (WEB) is a small JavaScript library that lets you perform simple operations (OTP, Activation, PIN operations..) with your TrustBuilder service.
This document explains how to add "simple-neon-lib.js" to your site.
Prerequisites / Before we start
An TrustBuilder service
A valid "Alias" for a secure site for this service, and requested during script initialization
mAccess Library (WEB) - script elements
Calling mAccess Library (WEB)
<script src="https://ult-inwebo.com/neon/simple-neon-lib-3.1.0.js" type="text/javascript"></script>mAccess Library (WEB) Library SHA
https://ult-inwebo.com/neon/simple-neon-lib-3.1.0.js.sha256.txtmAccess Library (WEB) - script initialization
window.onload = function() {
neon = new Neon('******* Bookmark alias *******', '**** applicationDescription **** ');
neon.init()
.then(logins => {
console.info('login list : ', logins);
})
.catch(e => {
console.error('Error during initialization', e);
});
};Initialization parameters:
{string} alias The Bookmark ALIAS generated in the Secure site tab of the Administration console
{string} applicationDescription The description of the application
Results
Allows you to Initialize the Neon library and returns a promise that handles a logins array containing all the accounts already enrolled for this alias in this browser
List of available operations with mAccess Library (WEB)
activateWithPin(activationCode, pin)
getOnlineOtpWithPin(login, pin, success, error)
getOfflineOtpWithPin(login, pin, success, error)
getActivationCodeWithPin(login, pin, success, error)
getAccessTokenWithPin(login, pin, success, error)
unlockTokenWithPin(login, unlockCode, pin, success, error)
changePin(login, oldPin, newPin, success, error)
resetPin(login, resetCode, newPin, success, error)
sealDataWithPin(login, pin, data, success, error)
Operation with mAccess Library (WEB)
activateWithPin
neon.activateWithPin(activationCode, pin)
/****************** activateWIthPin *******************/
function activate(activationCode, pin) {
console.log('activate', activationCode, pin);
document.getElementById('activationResult').innerHTML = '';
neon.activateWithPin(activationCode, pin).then(displaylogin).catch(e => displayActivationError(e));
}
Enroll an account in this brower
* {string} activationCode The activation code delivered by TrustBuilder service
* {string} pin The user's PIN code of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the login of this account
getActivationCodeWithPin
neon.getActivationCodeWithPin(login, pin, success, error) /****************** getActivationCode *******************/
function getActivationCode(login, pin) {
console.log('getActivationCode', login, pin);
displayActivationCode('');
neon.getActivationCodeWithPin(login, pin, displayActivationCode, displayActivationCodeError);
}
Get an activation CODE for an enrolled user
* {string} login The login of the account
* {string} pin The pin of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generated Activation code
getOnlineOtpWithPin
neon.getOnlineOtpWithPin(login, pin, success, error) /****************** getOnlineOtp *******************/
function getOnlineOtp(login, pin) {
console.log('getOtp', login, pin);
displayOtp('');
neon.getOnlineOtpWithPin(login, pin).then(displayOtp).catch(e => displayOtpError(e));
}
Generate an OTP
* {string} login The login of the account
* {string} pin The pin of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generared OTP
getOfflineOtpWithPin
neon.getOfflineOtpWithPin(login, pin, success, error) /****************** getOfflineOtp *******************/
function getOfflineOtp(login, pin) {
console.log('getOfflineOtp', login, pin);
displayOtp('');
neon.getOfflineOtpWithPin(login, pin, displayOfflineOtp, displayOfflineOtpError);
}
Generate an OTP
* {string} login The login of the account
* {string} pin The pin of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generared OTP
getAccessTokenWithPin
neon.getAccessTokenWithPin(login, pin, success, error) /****************** getAccessToken *******************/
function getAccessToken(login, pin) {
console.log('getAccessToken', login, pin);
displayAccessToken('');
neon.getAccessTokenWithPin(login, pin, displayAccessToken, displayAccessTokenError);
} Generate an JWT AccessToken
* {string} login The login of the account
* {string} pin The pin of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generared JWT AccessTokenunlockTokenWithPin
neon.unlockTokenWithPin(login, unlockCode, pin, success, error) /****************** unlockToken *******************/
function unlockToken(login, unlockCode, pin) {
console.log('unlockToken', login, unlockCode, pin);
document.getElementById('unlockTokenResult').innerHTML = '';
neon.unlockTokenWithPin(login, unlockCode, pin, displayUnlockToken, displayUnlockTokenError);
}Unlock an enrolled user
* {string} login The login of the account
* {string} unlockCode The unlock code delivered by TrustBuilder service
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a PromisechangePin
neon.changePin(login, oldPin, newPin, success, error) /****************** changePin *******************/
function changePin(login, oldPin, newPin) {
console.log('changePin', login, oldPin, newPin);
document.getElementById('changePinResult').innerHTML = '';
neon.changePin(login, oldPin, newPin).then(displayChangePin).catch(e => displayChangePinError(e));
}
Change the pin of an account
* {string} login The login of the account
* {string} oldPin The pin of the account
* {string} newPin The new pin of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise
resetPin
neon.resetPin(login, resetCode, newPin, success, error) /****************** resetPin *******************/
function resetPin(login, resetCode, newPin) {
console.log('resetPin', login, resetCode, newPin);
document.getElementById('resetPinResult').innerHTML = '';
neon.resetPin(login, resetCode, newPin).then(displayResetPin).catch(e => displayResetPinError(e));
}
Reset the pin of an account
* {string} login The login of the account
* {string} resetCode The reset code delivered by TrustBuilder service
* {string} newPin The new pin of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise
sealDataWithPin
neon.sealDataWithPin(login, pin, data, success, error) /****************** sealData *******************/
function sealData(login, pin, data) {
console.log('sealData', login, pin, data);
displaySealData('');
neon.sealDataWithPin(login, pin, data).then(displaySealData).catch(e => displaySealDataError(e));
}
Seal data
* {string} login The login of the account
* {string} pin The pin of the account
* {string} data The data to seal
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the sealed dataSimple integration for a demo page using mAccess Library (WEB)
Prerequisite
An TrustBuilder service :
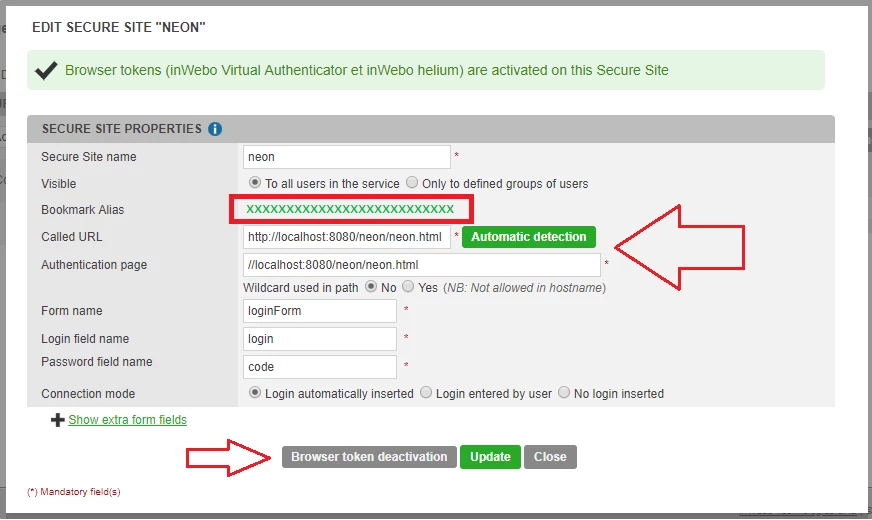
Creating a secure site Alias for your "mAccess Web" page on the Administration console
In your Administration console, in the "secure site" tab, in the first column,
+ Add a secure site type... "Web services"

In the Authentication page indicate the URL address page using mAccess Web JS library
Select "Browser Token Activation" to generate a Bookmark Alias.
Save this Bookmark ALIAS to use in your page for initiating mAccess Web JS library
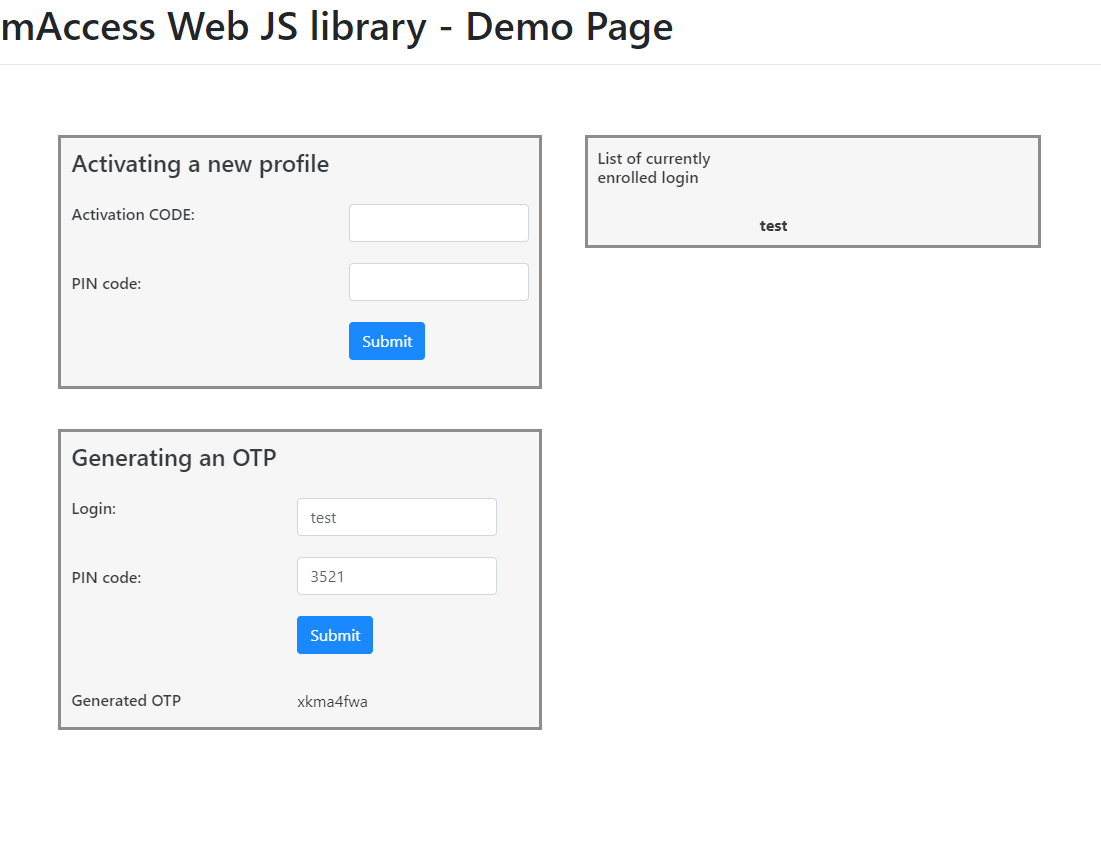
Demo page using mAccess Library (WEB)
You will find below a simple page for Activating a new user, listing existing profiles and generating an OTP
Sample page
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>mAccess Library (WEB)</title>
</head>
<body>
<div id="libError"></div>
<h1>mAccess Library (WEB) - Demo Page</h1>
<hr>
<div style="position:fixed; top: 15%; left: 5%;">
<div class="form-group" style="background-color: #F5F5F5; width=420; border=yes; border-style: solid; border-color: grey; border-width=20; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10">
<tr>
<td>
<h4>Activating a new profile</h4>
</td>
</tr>
<tr>
<th width="220" align=Left border=0 valign=top>
<h6>Activation CODE:</h6>
<BR>
<br>
<h6>PIN code:</h6>
<BR>
</th>
<th width="200" align=Left>
<form action="#">
<input class="form-control" type="text" name="code">
<br>
<input class="form-control" type="text" name="pin">
<br>
<input class="btn btn-primary" type="button" onclick="activate(code.value, pin.value)" value="Submit">
</form>
</th>
</tr>
</table>
</div>
<br>
<div class="form-group" style="background-color: #F5F5F5; width=420; border=yes; border-style: solid; border-color: grey; border-width=20; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10">
<tr>
<td>
<h4>Generating an OTP</h4>
</td>
</tr>
<tr>
<TD width="160" align=Left valign=top border=0>
<h6>Login:</h6>
<br>
<br>
<h6>PIN code:</h6>
</td>
<th width="220" align=Left>
<form action="#">
<input class="form-control" type="text" name="login">
<br>
<input class="form-control" type="text" name="pin">
<br>
<input class="btn btn-primary" type="button" onclick="getOnlineOtp(login.value, pin.value)" value="Submit">
<br>
</form>
</th>
</tr>
<tr>
<TD width="160" align=Left border=0>
<h6>Generated OTP</h6>
</td>
<td valign=top >
<div id="otpResult"></div>
</td>
</tr>
</table>
</div>
<div class="form-group" style="position:fixed; top: 15%; left: 50%; width=450; background-color: #F5F5F5; border=yes; border-width=20; border-style: solid;
border-color: grey; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10" width="450">
<tr>
<td width="450">
<h6>List of currently enrolled login</h6>
</td>
</tr>
<tr>
<TD width="20" align=Left valign=top border=0>
<p></p>
</td>
<th width="400" align=Left>
<div id="logins"></div>
</td>
</tr>
</table>
</div>
<div class="toast">
<p>
<div class='error' id='otpError'>
</div>
</p>
</div>
<script src="https://ult-inwebo.com/neon/simple-neon-lib-3.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
var neon;
/****************** getOnlineOtp *******************/
function getOnlineOtp(login, pin) {
console.log('getOtp', login, pin);
displayOtp('');
neon.getOnlineOtpWithPin(login, pin).then(displayOtp).catch(e => displayOtpError(e));
}
function displayOtp(otp) {
document.getElementById('otpResult').innerHTML = otp;
}
function displayOtpError(error) {
console.log(error);
}
/****************** activate *******************/
function activate(activationCode, pin) {
console.log('activate', activationCode, pin);
neon.activateWithPin(activationCode, pin).then(displaylogin).catch(e => displayActivationError(e));
}
function displaylogin(login) {
let logins = document.getElementById('logins');
if(logins.innerHTML != '') {
logins.innerHTML += ', ';
}
logins.innerHTML += login;
}
function displayActivationError(error) {
console.log(error);
}
/****************** Neon Init *******************/
window.onload = function() {
// dev
neon = new Neon('******BOOKMARK_ALIAS******', 'sample IHM');
neon.init()
.then(logins => {
document.getElementById('logins').innerHTML = logins;
})
.catch(e => {
console.error('Error during initialization', e);
});
};
</script>
</body>
</html>
Displaying the Demo page

Available operations
In this page you can add a new user profile/login to this web browser
with an Activation code given to a user (from the administration console, the API or IWDS)
You 'll be able to add a new user which has to create a new PIN code or an existing user with his current PIN code.If enrolled in this browser the user can be displayed and will be shown in the list of currently enrolled logins
An enrolled user will then be able to generate an OTP with his login and PIN code
this OTP with a 20s lifetime should then be sent to TrustBuilder platform for authentication through the API/RADIUS...
Error codes
ERROR VALUES |
|---|
USER_IS_BLOCKED, |
USER_IS_NOT_BLOCKED, |
USER_MULTI_CUSTOMER, |
USER_NOT_MONO_SERVICE, |
USER_ENTRY_DOES_NOT_EXIST, |
APP_ALIAS_ENTRY_DOES_NOT_EXIST, |
PUSH_ALIAS_ENTRY_DOES_NOT_EXIST, |
TOKEN_IS_BLOCKED, |
TOKEN_IS_NOT_BLOCKED, |
TOKEN_TYPE_IS_NOT_SUPPORTED, |
TOKEN_HAS_NO_BIO_KEY_AND_SERVICE_MUST_USE_BIOKEY, |
THIS_KEYTYPE_IS_NOT_ALLOWED, |
STATIC_TOKEN_KEY_IS_INVALID, |
DYNAMIC_TOKEN_KEY_IS_INVALID, |
MAX_NB_TOOLS, |
NO_ACTIVE_SERVICE_FOR_USER, |
NO_PASSWORD, |
PASSWORD_IS_WRONG, |
BIO_KEY_IS_WRONG, |
BIO_KEY_ALREADY_EXIST, |
NO_DEVICE_FOUND, |
NOT_MACHINE, |
DEVICE_LOCKED, |
NO_ACCESS, |
MACID_IS_UNKNOWN, |
CODE_TYPE_NOT_SUPPORTED, |
CODE_ENTRY_DOES_NOT_EXIST, |
CODE_IS_NOT_ALLOWED_FOR_THIS_TOKEN, |
ACCOUNT_DATA_DOES_NOT_EXIST, |
TOKEN_DATA_DOES_NOT_EXIST, |
SEALING_IS_NOT_ALLOWED, |
SEALDATA_IS_NOT_VALID, |
